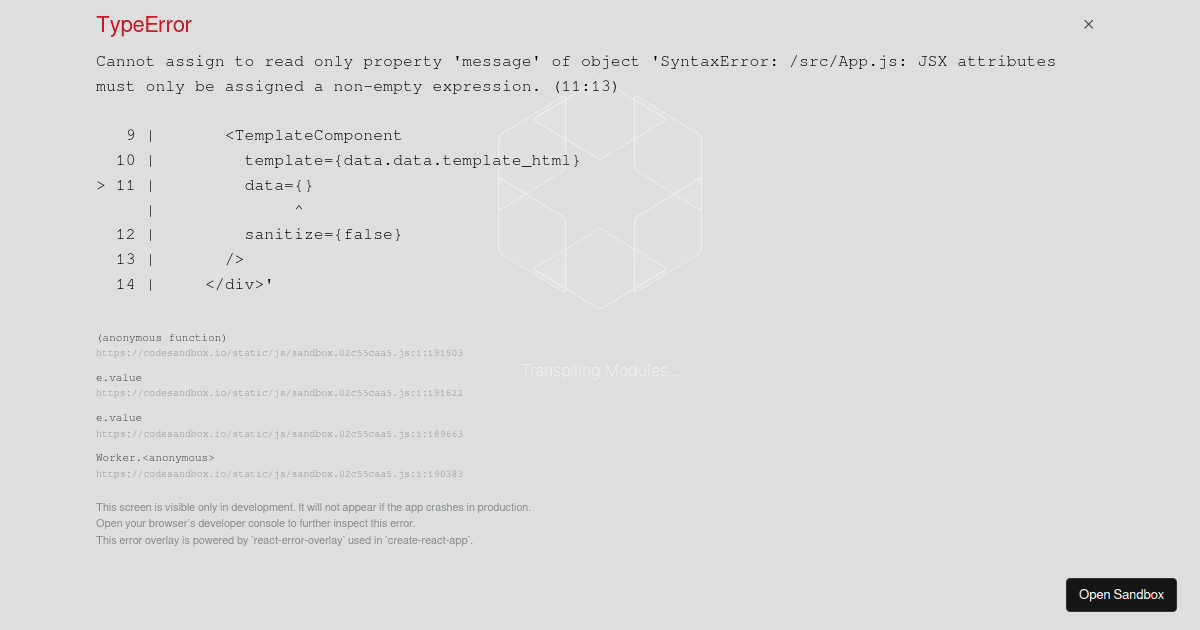
JSX attributes must only be assigned a non-empty expression" is reported on the incorrect line · Issue #2432 · facebook/flow · GitHub

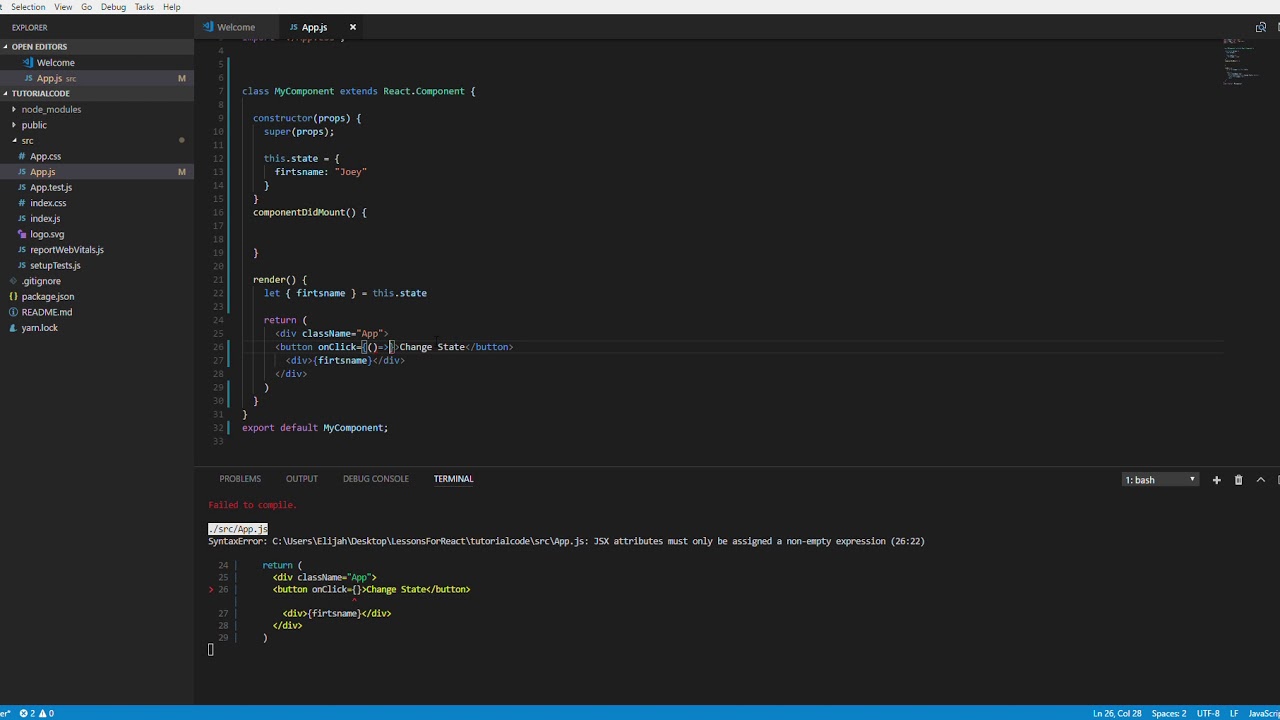
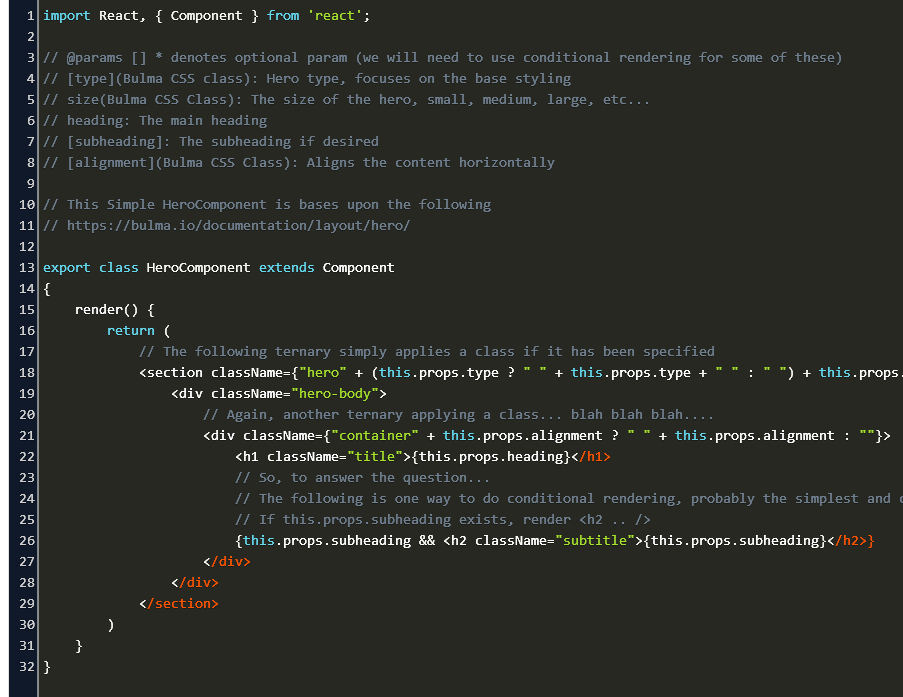
einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

TypeError: Super expression must either be null or a function · Issue #28423 · facebook/react-native · GitHub

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt







-meaning-in-react.png)